2011/06/14(火)淑女スタイル
google chrome非対応なのに気づいた
アイコン部分がクリックできない!
まあ、サイドバーから選べばいいだけなんだけど...なんか使いにくいなぁ
2009/01/08(木)C75SEの配布
まだ、若干数余裕があります。
希望があれば、adiaryユーザ会まで。
今週中くらいなら間に合います。
2009/01/01(木)adiary C75 の配布について
adiary C75 SE
配布します.手元には大体10枚くらいありそうです.足りなければ追加で作ると思います.詳細はadiaryユーザ会を参照.
2008/10/19(日)方針が決まらない
ajax化中止とかこの間書いておいたけど,現状から互換性を持ったまま移行していった方がいいのかなぁ?
結局ajaxもフォーム処理とほぼ同等なわけだし.
試行錯誤しながらもうちょっと試すか.
2008/10/19(日)adiaryメジャーバージョンアップなのか?
ということは,uploaderからajaxフル活用のalbumに移行しても問題ないのかな.
現状のアップローダーがいろいろごちゃごちゃしてるので,思いっきり書き直したかったんだけど,そのチャンスが出てきたのか?
2008/09/19(金)プラグイン化
サムネイルの表示とかをプラグイン化しました
これで,必要なビューだけ有効にしたり,ビューの追加が楽になります.
次はAJAX化のための基盤作りです.
2008/09/18(木)ドラッグでファイルを移動
ファイルをドラッグして移動できるようにしました。
IEだと、ドラッグ中にフォルダの上にカーソル乗せたとき hover が効かないようなのでなにかごまかす手段が必要かもしれない。
現状ドラッグでファイルの移動に対応しているのは、
- ThumbnailView
- ReportView
の2つ
スライドショーではサポートする予定無し*1。



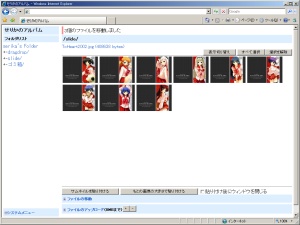
2008/09/13(土)スライドショー
アルバムの需要があるのか無いのか,今いち分からないままに開発続けてます.
今回はスライドショーの作成.
下に画像一覧.画像クリックで上に表示されます.
通常使うことは無いと思いますが,画像を公開している人にとってはうまく使うと便利かと思います.

ちなみに,表示されてる画像の両側クリックしても,先に進めたり前に戻したりできます.

また,ファイルが名前順でソートされるようになりました.
あくまでも文字列比較でしかないので,
1.jpg, 2.jpg, ... 10.jpgの10個のファイルがあると,
1.jpg, 10.jpg, 2.jpg, ...の順になってしまうので注意.
slideshow 0.2
カーソルキーとかで、画像を進めたり戻したりできるようにしました。
| キー | イベント |
|---|---|
| PageUp | 5つ前の画像へ戻る |
| ← | 前の画像へ戻る |
| → | 次の画像へ進む |
| PageDown | 5つ先の画像へ進む |
| Home | 最初の画像へ移動 |
| End | 最後の画像へ移動 |
slideshow 0.3
下のカタログ部分がオートスクロールしたり、画像を進めるたり戻したりするとフォーカスが当たるようになったりいろいろ。
なんか、不必要なくらい多機能になってます。
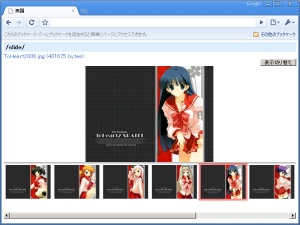
slideshow 0.4
スライドショーのときは、サイドバーとかファイルのアップロードとかを表示しないようにしてみた。
あと、google chromeでの動作確認。

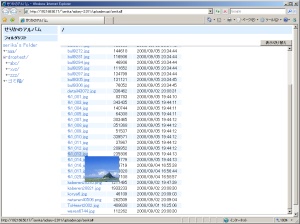
2008/09/11(木)サムネイルの表示
画像リストだけではなんか物足りなかったのでmouseoverでサムネイルをだすようにしてみた。

めも
forループなどの中で変数(オブジェクト)をメソッドに渡すと参照渡しになる。
なので、クロージャーとかを通して渡すしかないっぽい。
オブジェクトの座標はoffsetParentで一度座標を計算した後、parentNodeでscroll分を引く必要がある。
style.position == 'absolute' より親のノードは足したり引いたりする必要は無い?
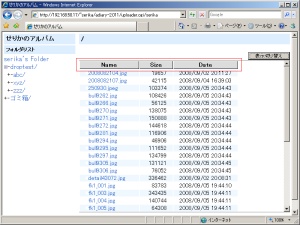
2008/09/09(火)画像リストの整列
画像リストをソートできるようにしました。
同じヘッダを連続でクリックすると昇順・降順が切り替わります。


注意
画像の表示はそれぞれのビューが管理しているため、画像リストで整列してあるからといって、サムネイル表示でも整列されるわけではありません。